Picture this
Why we're adding images to some of our website pages

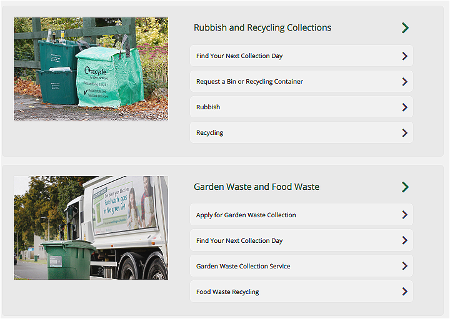
The project to "review and renew" our website is well underway and we recently launched our first new section, for rubbish and recycling pages. As well as reviewing each page and the structure of the section we also looked at the design.
Over the past 10 years the design of public sector websites, heavily influenced by the Government Digital Service has rightly leaned toward usability, but focusing on functionality rather than the overall aesthetics of the design.
There is of course beauty in functional design, such as Harry Beck's Tube Map or post-Worboys road signs, however websites are more than signposts to information, and they espouse the ethos of the organisation they represent.
It's also important to remember that not everyone has English as a first language, and the literacy of some of those using the website may not be as developed as others. Having pictures alongside words can help both these groups of people.
With this in mind we sent five potential new landing page designs with and without images to our customer focus group and asked them to pick their favourite. Those without images scored less than 10% in total and comments included:
Images support the message and make more attractive to read rather than lists.
Good balance of pictures and text. The pictures are a good aide memoire to help navigate the next time you come back here.
The images provide a quicker idea of what the subject is going to be about
This doesn't mean every single item on each landing page will have an associated image, and we've learnt a lesson from a previous website which suffered from over use of stock images, in some cases having the same image multiple times for different topics. We'll only be using an image when it adds value to the page and represents the topic it's there to illustrate well.
So far reaction to the new designs has been incredibly positive, and we'll be using this approach for other sections as the work to review and renew our website moves forward.




